Chatwoot
The Chatwoot integration block allows you to open a Chatwoot widget to allow your user to directly talk to a human. It allows you to add a Live Chat layer on your typebot.
Requirements
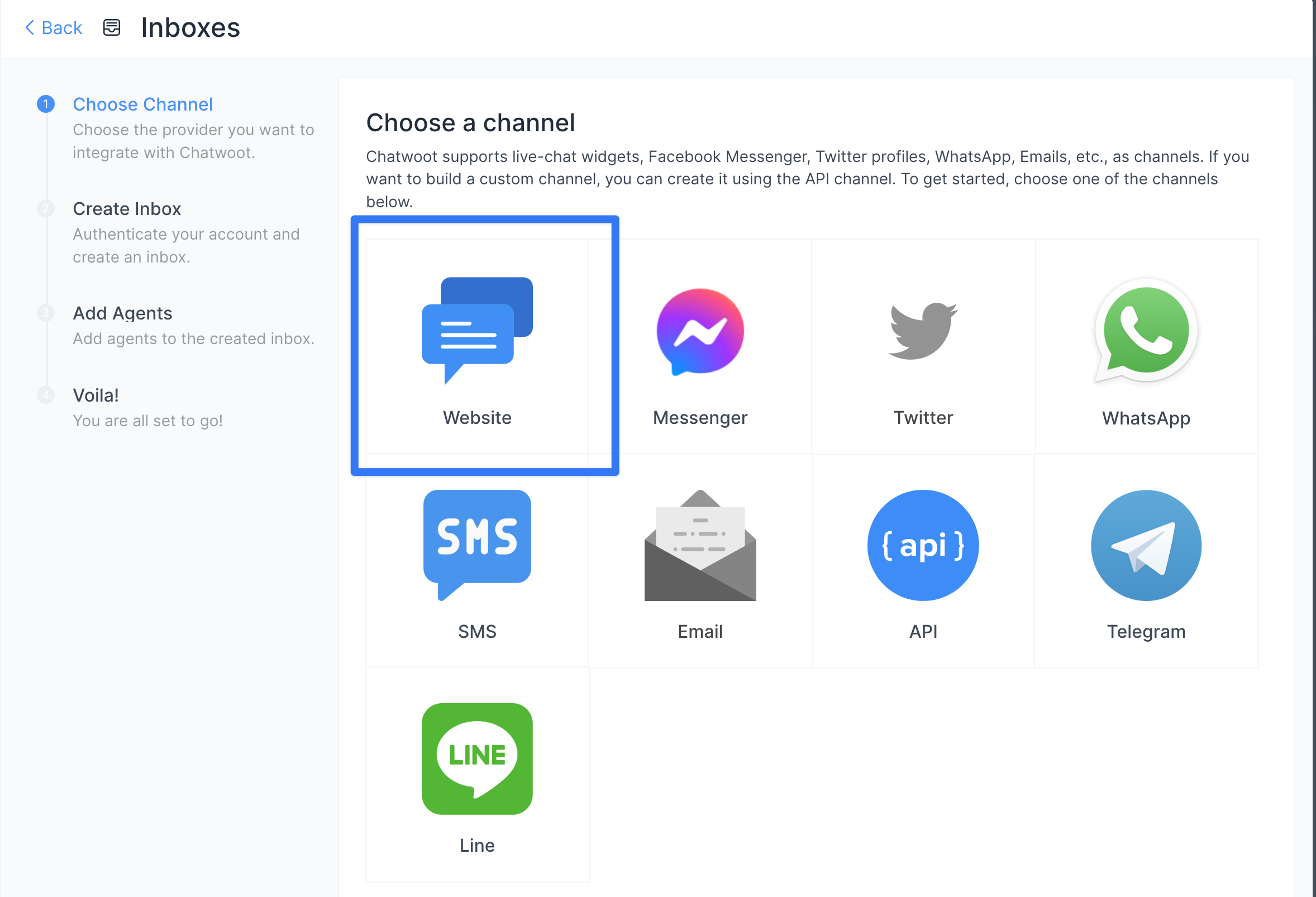
For this integration, you need a Chatwoot account and create a "Website" inbox:

Setup
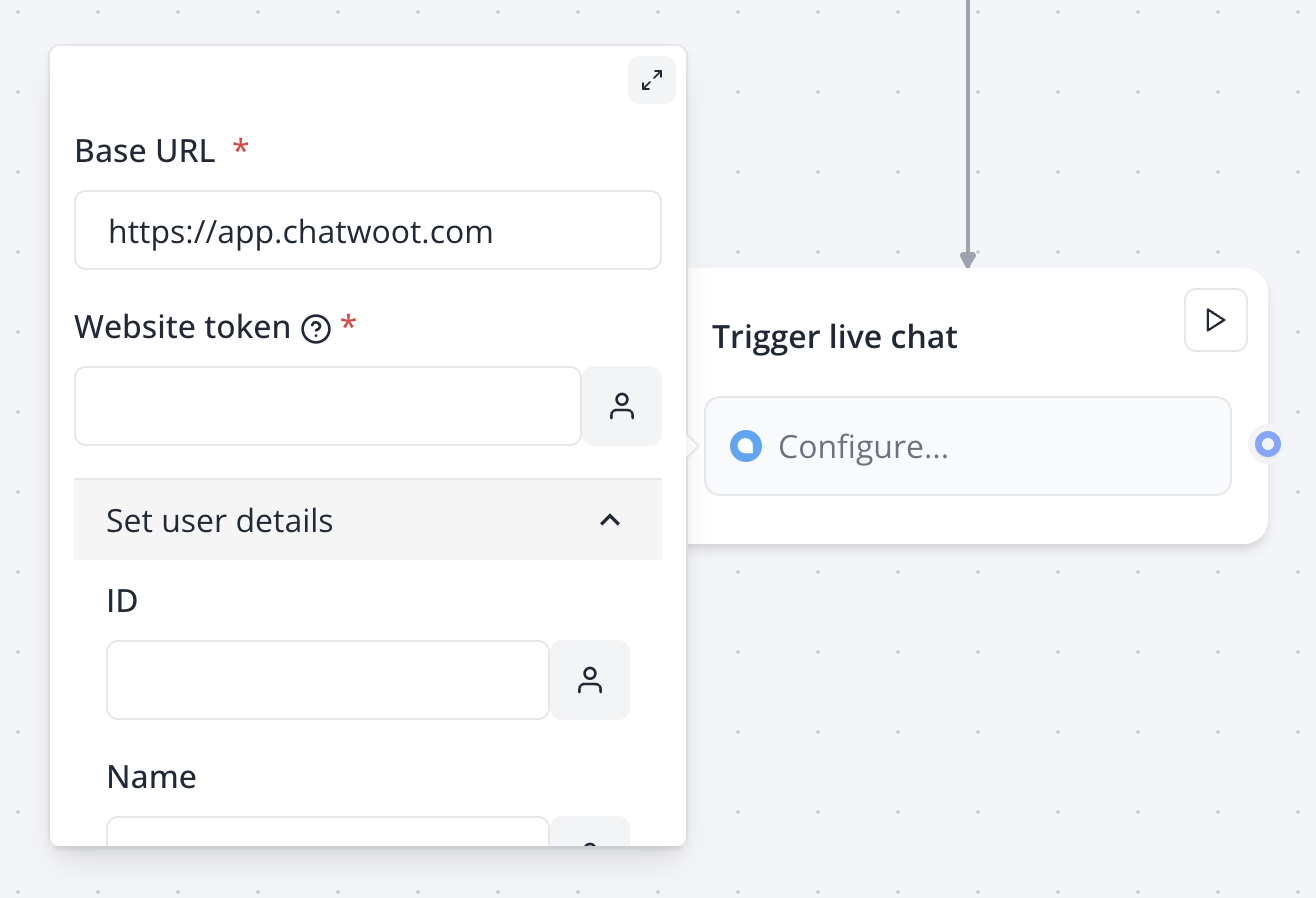
Insert a Chatwoot block where you want to trigger the widget:

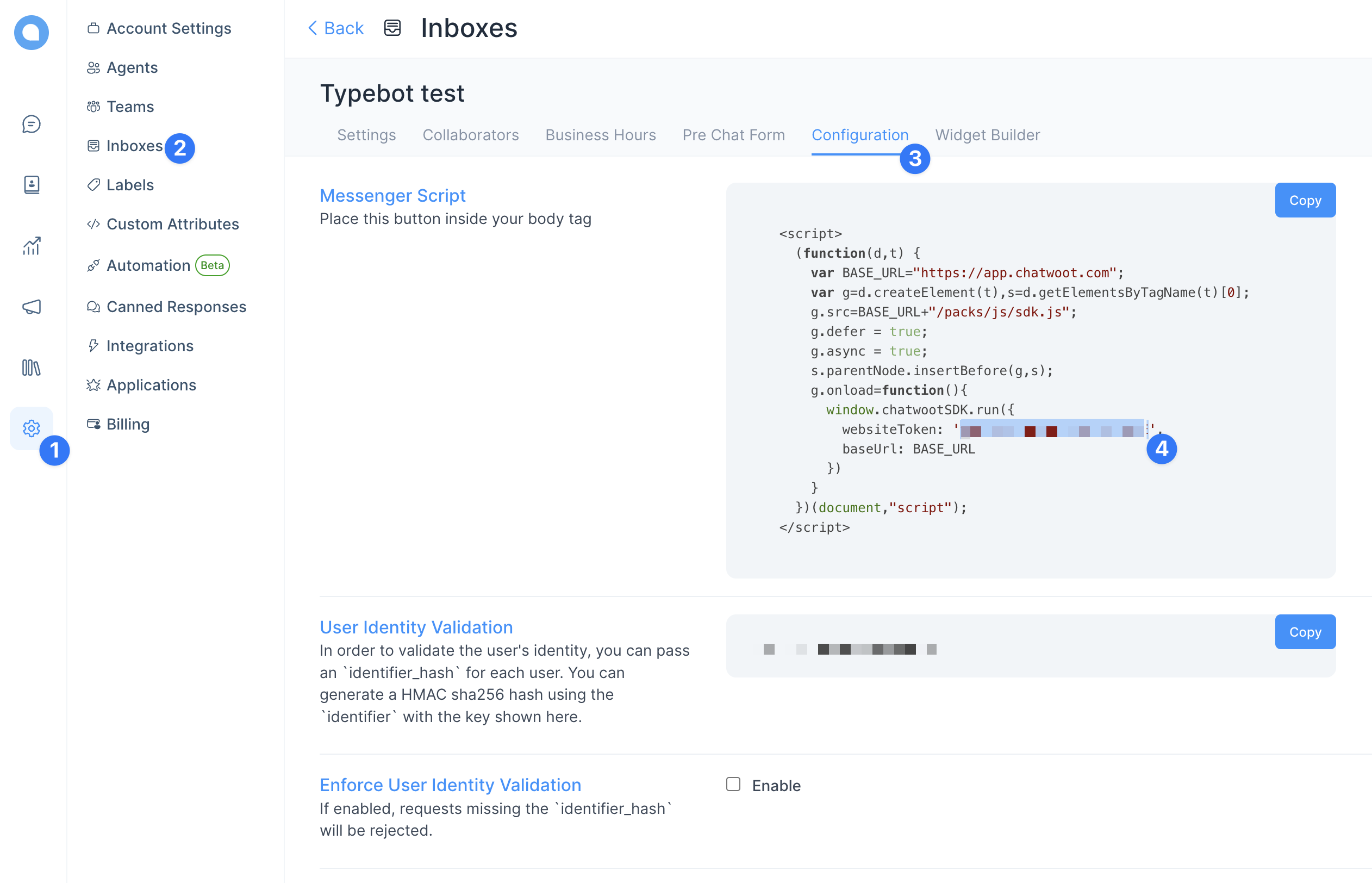
To find your website token, head over to Chatwoot in your Inbox settings:

You can prefill user information by adding collected variables to the "Set user details" inputs.
For example, if you set the "Email" input to "john@gmail.com" then Chatwoot will automatically associate this email to the current user.
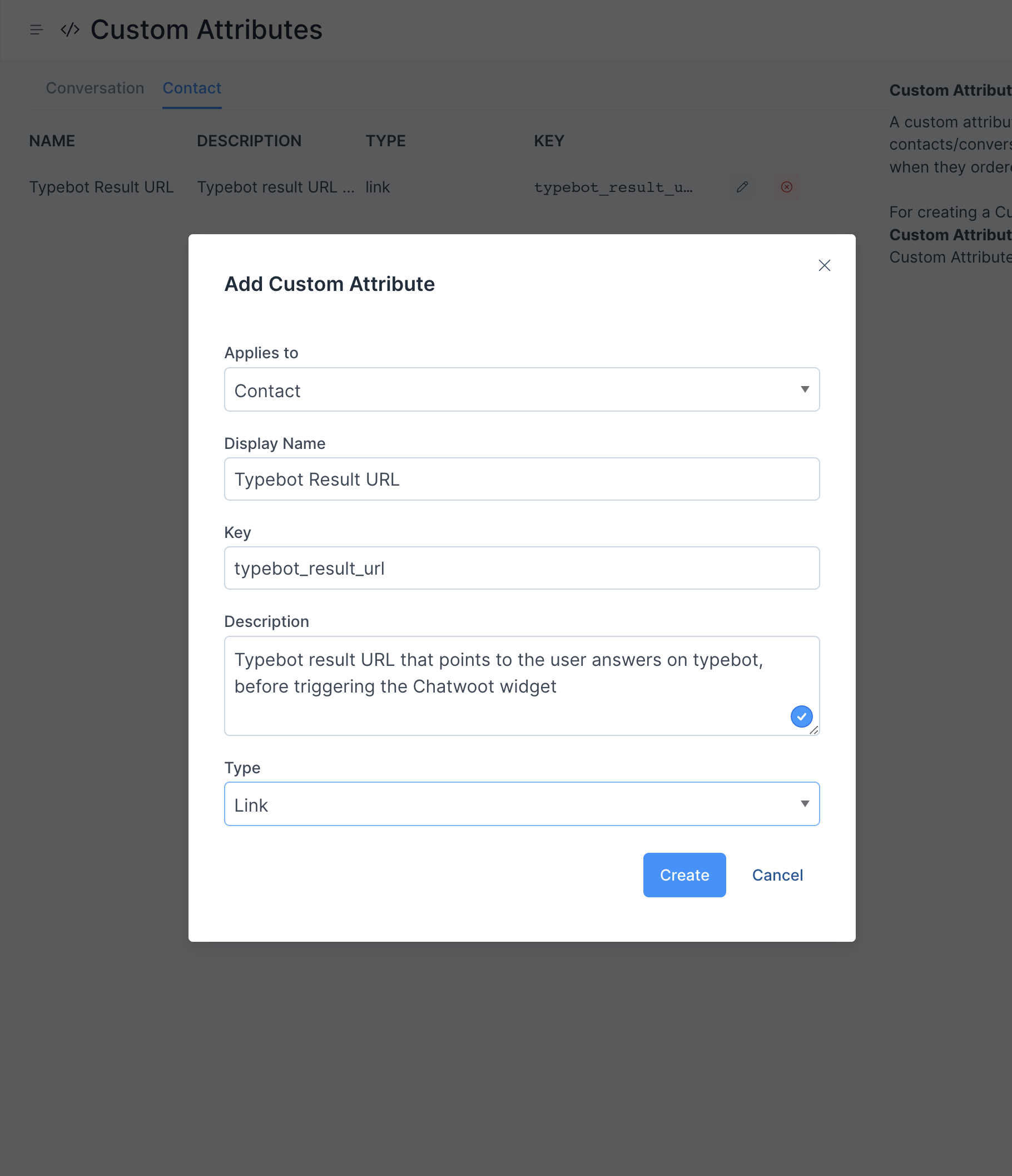
Custom attributes
You can add these custom attributes that Typebot will automatically fill in for you:
Result URL
You can link the current result URL to the Chatwoot conversation by creating this custom attribute: